Documentation
Get started with Coloring Book Plugin
Configuration
You have the option to activate coloring pages for your WordPress site using either a shortcode or a gallery feature.
- Pass “src” to shortcode, eg
[pixobecoloringbook src="https://colorgizer.com/images/coloring/santa.jpg"] - If “src” is not passed, it will try to load Feature Image of the post.
[pixobecolorbook] - Pass upload=true to the shortcode, to let users upload their own image
[pixobecolorbook upload=true]
Shortcode
[pixobecoloringbook src="https://colorgizer.com/images/coloring/santa.jpg"]
You can pass any of the below extra parameters to turn on or off the features. If you want to apply the changes site wide, go to wordpress admin -> pixobe coloring book.
| Attribute Name | Description | Default Value |
|---|---|---|
| src | Image source to render, if empty will show image uploader option | - |
| slider-image | Image source for slider, if provided will add a slider on top of it | - |
| colors | Array of colors used for coloring | - |
| pencil | Boolean indicating whether pencil tool is enabled | true |
| paint | Boolean indicating whether paint tool is enabled | true |
| zoom | Boolean indicating whether zoom functionality is enabled | true |
| Boolean indicating whether printing functionality is enabled | true | |
| download | Boolean indicating whether downloading functionality is enabled | true |
| brightness | Boolean indicating whether brightness adjustment functionality is enabled | true |
| outlineColor | Color of the outline | Default is black |
Gallery
- Go to editor and add Gallery block
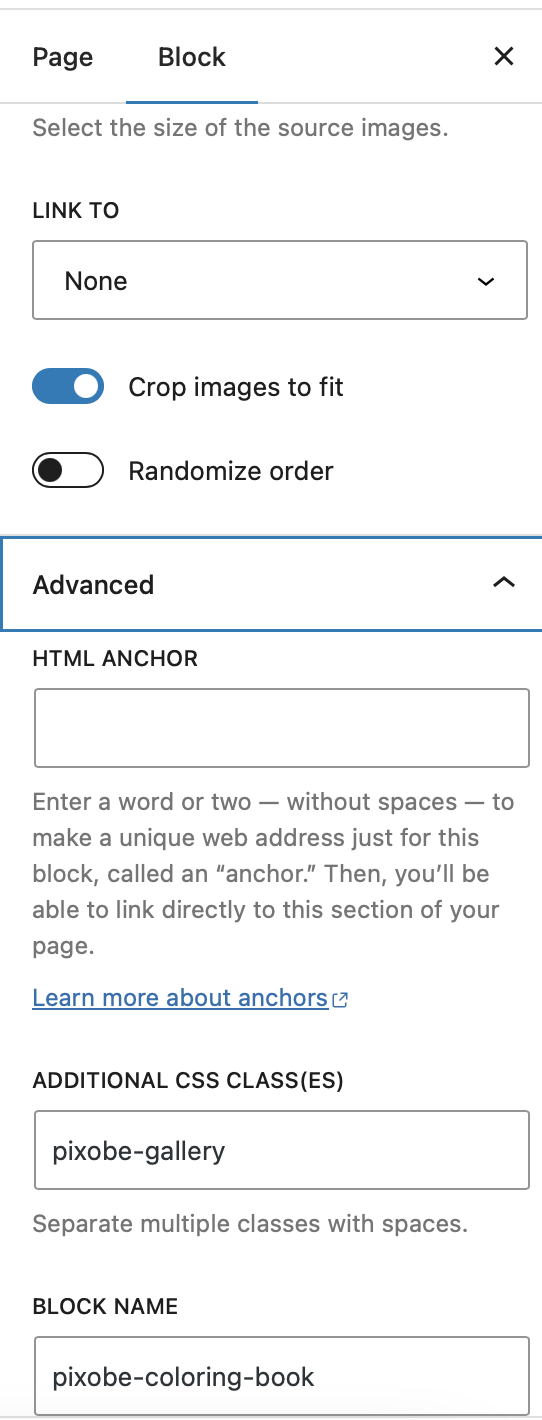
- Open the Block settings on the side bar
- Go to Advance Settings and look for Additional CSS Classes
- Add pixobe-gallery to enable pixobe gallery.